
A collection is exactly what you think it is! A grouping of similar items that can be displayed on your website in ways appropriate to what the item is.
There are five collections that come with your website and have pre-defined displays:
Events - a collection of things that are happening. Use this collection to create a calendar on your website.
Forms - groupings of interactive fields where your site visitors can help you create a list of whatever you want a list of. The Contact Us form comes pre-defined both in functionality and as a page on every new website. You may add additional forms - each one it's own collection. You may even use this collection for people to sign up for a simple, flat rate fee event.
Galleries - collections of images. You can have multiple galleries. Each gallery can be displayed in your choice of three different formats.
Media - collections of (primarily) audio and video files. This Collection comes with many options for sorting your files, creating series or sets of presentations, options for adding pre-sorted pages to your navigation or individual files to a page.
Store - the framework for you to create a collection of products and services for sale on your website.
These collections require various levels of setup and maintenance, but the coding work is done for you.
Your site also comes with a Collection Builder. You may understand it as a mini database creator. Any set of information that contains repetitive information that should be displayed in a consistent manner can benefit from using the Collection Builder.
For example: A member list - include names, contact information, birthday, a portrait, whatever you want to include. When creating the collection you can also include "hidden" fields like activation/deactivation dates, URL's, sorting criteria, that can be used to more specifically define the display of your list.
The Collection Builder is flexible and it's possibilities endless.
You can control the display of the data to the public through html. You may not know html code, and SimpleUpdates is available to help for a low project cost or hourly rate. Check out these examples for tips.
You can create a custom collection by going to Settings > Collection Builder and then clicking "Add". You will see a form builder to add your data fields. In the Settings tab, you will see these options:
You can create a custom collection, and then load or update text data in the collection. An easy way to prepare for an import is to first do an export, which will give you a csv file with the proper fields for this collection. You can add or update data in this file, and then do the import. Choose delete data to start over (images will be lost) or update data to retain images and update other data items. Press the button below to upload the new csv.

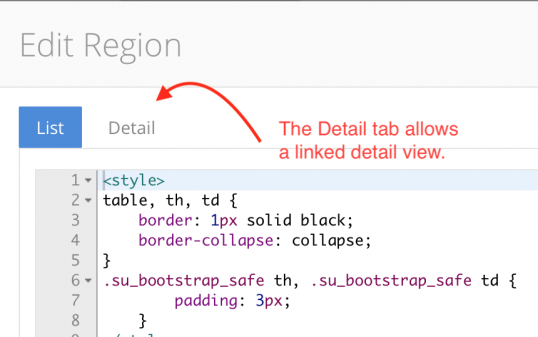
Some collection display pages would do well with a list, and then a link into the more complete details of that list item. This is easy to do. You will notice there are two tabs at the top of the display page editor. "List" and "Detail". You can put the list HTML into the list tab, and the detail HTML into the detail tab.
You can link between the list view and the detail view with:
<a href="{{ su.page.urlForCollectionItem(church) }}">{{ church.name }}</a>
With the array being loaded as "church".