Creating Links
Not only is it just fun to create things that can be clicked, it can be of great help for people looking for information on one's site. Let's face it, no matter how well we layout our content, someone will be challenged trying to find what they are looking for. There are several ways to create links that will make it easier for your site visitors to find their way around.
Like a coin, there are two sides to a link. There is the side everyone sees and can click and there is the side that contains the instructions that tell the computer what to do when the visible side is clicked. To create a link, you must address both sides of the coin. Not to worry. We've done most - but not all - of the back side for you.
Linking Text
Remember the Format Bar?

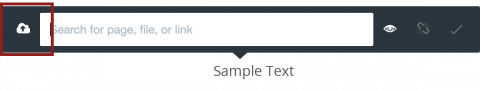
On the far right side of that bar is a chainlink icon.
1. Type some text
Resist the temptation to use "click here." The whole point of links is to guide your site visitor through your website. You want them to have a good idea the type of information they will find when they click.
Create meaningful text for your links. It may be a phrase or a whole sentence. It may be part of a paragraph or a line that stands on its own. It may be a heading or a button, but it needs to define the reason for the link.
Note: Links are another opportunity to improve your website's Search Engine Optimization (SEO). The text you use to create the link matters. Think about it . . . if your website is full of "click here" links those links are not going to be particularly helpful for searching. I just Googled "click here" and got about 7,060,000,000 results. At the top of the results list was an article about why you should NOT use "click here" for your links!
2. Select the text
After carefully choosing the text you are going to use for the link, select it (highlight it). From the Format bar, click the chain link icon.
3. Choose the link destination


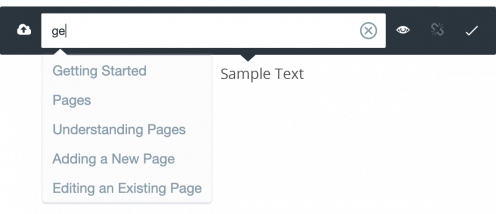
Destination option 1: To link to another page on your website, place your cursor in the URL field and start to type the title of the page to which you want to link. The system will offer you options to choose from. As soon as you see the page title to which you are wanting to link, click it. The title of the page will drop into the URL field.

Destination option 2: To link to other websites, copy the URL from that website and paste it into the link field. This link must contain the http at the beginning.

Destination option 3: To link to a PDF or other document, click the little cloud with the up arrow to the left of the link field. You will be lead through choosing a file from your computer and uploading it. The link to the uploaded file will automatically drop into the URL field.
Note: PDF files are recommended. They will open from your website. All other file types will download vs. opening.
4. Click the checkmark
Clicking the checkmark confirms the link destination.
Note, the clickable space on the checkmark is small, look for a change in the color of the checkmark to know you are clicking the right space.
5. Publish
Linking Email
Linking Email addresses allows site users to compose an email by clicking the email link. It saves the steps of copying and pasting the email address and it allows you to use a more descriptive link. Instead of typing out the email address, for example: crystal@simpleupdates.com, you can type "Email Crystal" and make that a link to actually email Crystal.
To link an email address, follow the directions above for Linking Text. The difference is that in the URL field you will type: "mailto:[email address]" In our example, the URL field contents would be "mailto:crystal@simpleupdates.com"
Linking Phone numbers
Linking Phone numbers is especially helpful if one is viewing the website from a smart phone. The call can be placed by touching the phone number.
You will want to use the phone number vs "Call Crystal" for this one as clicking phone numbers only works on a touch screen.
So the visible link would be the phone number "269.473.3687" (You may format the visible phone number however you'd like). Just like a text link, you would select the phone number and choose the chainlink icon. In the URL field you would type "tel:[phone number]" - for example: "tel:2694733687" - then click the checkmark and you're done.
Note: The Link bar will adjust in size and shape depending on the available editing space. Sometimes you may have to scroll to see the checkmark.
Remember to Publish to save your links.
Linking Images
Creating a link from an image is almost like linking to text. Two things are different:
- You must start with an image instead of text
- The Link bar is in the image options screen.
You may either add a new image, or use an image that has already been installed. (instructions for Adding images)
- Click on the image.
- Choose the Edit (pencil) icon
- At the bottom of the popup option is a field for adding links that both looks and functions very similarly to the link bar.
- Choose the Link Destination (see above for detailed instructions) Note that the cloud with the up arrow for linking to files is on the right instead of the left.
- Submit is like clicking the checkmark. It confirms your linking choice.
Anchor Links
Creating links that open a specific section of a page allows you to be very specific about the information you are referencing. You cannot link to basic text, but you can link to a heading.
The following instructions only work when linking to a specific heading on your website.
There are two criteria for obtaining the information needed to create these specific links.
- You must be logged in to the site
- You may not be in edit mode.
Go to the heading for the section to which you wish to anchor (link).
Hover over the Heading. You will see a faded hash tag to the right of the heading. Click the hash tag.
In the URL field of your browser you will see the path of the page. At the end of the path will be an addendum '#heading-[number]' The number is unique to that hash tag.
You may copy the entire URL, edit the page where you're creating your Anchor (link) and paste it in the URL field of the Anchor you're creating, click the checkmark and publish the page.
However, for reasons related to navigation, there is a more optimal way to create this link although it does add a step to the process.
Recommended method:
- Copy just the '#heading-[number] portion of the URL
- Edit the page where you wish to add this Anchor link
- Select the text you are using for a link and click the chainlink icon from the Format bar.
- Add the destination link as if you were linking to the full, on site page.
- Paste the '#heading-[number]' to the end of the URL that displays in the URL field.
- Click the checkmark
- Publish
Anchor links to a different page
Anchor style links usually are used to create links to another part of a long page. However, you may create a link to a specific heading on a different page of your website.
Create a link the same way you would link to any page on your website, but before clicking the checkmark, paste the '#heading-[number] for the heading you wish to anchor to the end of the url in the linking field.
Now click the checkmark and publish.
Links unique to the Home layout
Most themes - but not all - have a couple ways to create links that are not available on other pages. Namely the Carousel and the Image Buttons. For more information visit the Home Layout Editing page.
Creating Lists
There are a variety of list types you can create using a list block. These lists automatically create links to the items in the list. See Creating Lists for more information.
Related Information
Formatting Text
Creating Links
Blocks
History and Autosave
Tabs
Home Layout Editing
Group Pages
Understanding Pages
Adding a New Page
Editing an Existing Page
Don't Stay Invisible.
Get noticed. Don’t blend into the background.
Take action today and start building.
© Copyright 2002-2025 SimpleUpdates.com Inc., All Rights Reserved
About
Acceptable Use Policy
Privacy Policy
Terms of Service



